Tab Android première version - Partie 1 (XML)
Dans ce tuto, nous allons apprendre à mettre en place des onglets à l'aide de TabActivity. L'interface des onglets se fera en XML et chaque onglet possèdera une icone.
Dans ce tuto, nous allons apprendre à mettre en place des onglets à l'aide de TabActivity. L'interface des onglets se fera en XML et chaque onglet possèdera une icone.
Les paramètres du projet :
- Name : tabAndroid
- Package : com.androiddev.tab
- Activity : TabAndroidActivity
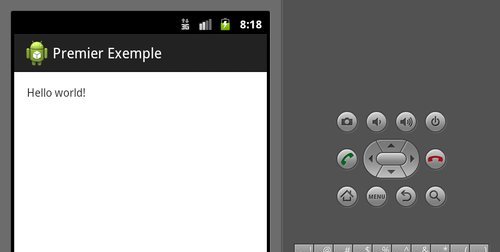
Voici l'application que nous allons réaliser :
Cette application possèdera un trois onglet et chacune d'elle possèdera un icone et un TextView en contenu.
Main.xml
Nous allons mettre en place la base de nos onglets :
C'est très différent de ce que nous avons vu jusqu'a maintenant.
Explication :
Voici un schéma expliquant pourquoi nous avons ajouté tout ses éléments :
Au final, TabWidget contiendra les onglets et FrameLayout contiendra le contenu de ses onglets.
Sinon tout le reste est du déjà vu dans ce code à part un attribut :
android:padding="5dp"
Cette attribut permet de mettre une marge intérieur.
Onglet.xml
Ensuite on va crée trois fichiers XML qui contiendra l'interface du contenu de chaque onglet (ici un TextView).
Il y a 3 fichiers à créer dans /res/layout : onglet1.xml, onglet2.xml et onglet3.xml.
Onglet1.xml
Explication :
Rien de bien compliqué, on place notre TextView dans notre LinearLayout. On fixe le texte de notre TextView avec cette ligne :
android:text="C'est l'onglet 1" />
Onglet2.xml
La même chose que pour l'onglet1.xml à part qu'on remplace les 1 par des 2.
Onglet3.xml
La même chose que pour l'onglet2.xml à part qu'on remplace les 2 par des 3.
C'est finit pour cette première partie, le plus compliqué sera dans la partie suivante : Tab Android première version - Partie 2 (JAVA)