
Première application - Partie 2 (JAVA)
Deuxième partie de la première application. On verra les bases de la partie JAVA, import, activity, oncreate, edittext, textview, button.
Avant de commencer ce tuto, vous devez avoir réaliser la partie 1 – XML.
Dans cette partie 2, on va réaliser la partie JAVA de l'application.
Fichier JAVA
Pour commencer, aller dans l'arborescence du projet dans Eclipse, dans le dossier « src », puis rentrer dans le paquet (« com.androiddev.prenom ») et double cliquer sur le fichier java (« hello.java »).
Vous devriez avoir ce code :
Import
On va tout d'abord rajouter tout ses imports à la suite des autres :
Ce qui donne :
Ce qui va nous permettre d'instancier tous les objets nécessaires pour réaliser notre appli.
Classe
Ensuite on définit notre classe hello de type Activity :
Tout le code Java suivant sera dans cette classe.
Composants
Ensuite on va déclarer nos composants dynamiques (Bouton, EditText et chaine de caractères qui affichera le prénom) qui sont nécessaires :
Ce qui donne :
Evenement onCreate()
On va ensuite créer la méthode qui s'exécutera à la création de l'activity hello (On met en paramètre cette variable de type Bundle qui est utile en cas de fermeture non prévu de l'activity) :
Ensuite on initialise la création :
Puis on affiche le Layout qu'on a crée en XML (main.xml) :
Instanciation des composants
Ensuite on va instancié l'EditText et le bouton :
findViewById : Cette méthode va permettre d'instancier un composant par rapport a celui créer dans le fichier XML (rappelez-vous : <EditText android:id="@+id/EditTextPrenom", l'ID EditTextPrenom est réutilisé dans cette méthode).
A noter que l'on a réalisé un « cast » :(EditText), (Bouton). Ceci oblige la méthode précédente a retourné un objet de type EditText ou Bouton.
Listener
Ensuite on créé un « écouteur » sur le bouton :
A l'intérieur de la fonction onClick, on placera le code qui permet d'afficher le texte remplie dans l'EditText.
La chaîne rentrée par l'utilisateur
Ensuite on retourne ce que l'utilisateur a rentré dans l'EditText dans la variable de type String crée précédemment :
Pop-up
Avec la fonction suivante, on va pouvoir afficher dans un pop-up le nom rentré dans l'EditText :
Pour afficher un pop-up, on utilise cette fonction :
Toast.makeText(Context context, CharSequence text, int duration) ;
Le 1er paramètre (Context context) :
Ici on place le pop-up dans l'activity actuelle (hello.this).
Le 2ème (CharSequence text) :
Ici on rentre le texte que l'on veut afficher ("Bonjour " + prenom + " !").
Donc on concatène le texte « Bonjour » avec la phrase dans l'EditText puis un « ! ».
La 3ème (int duration) :
Ici on rentre le temps d'apparition du pop-up. On peut rentré « Toast.LENGTH_LONG » ou « Toast.LENGTH_SHORT ».
TextView
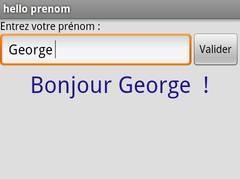
Ensuite on affiche dans la TextView le prénom rentré dans l'EditText :
Donc tout d'abord, on choisit la TextView qui affichera la phrase puis on définit le texte.
Voilà le récapitulatif de tout le code contenu dans hello.java :
Voilà, la fin du tuto de la première application que j'ai réalisé. Elle est certes pas très utile, mais elle permet de comprendre comment se créer une application sous Android.