
Première application - Partie 1 (XML)
Première partie de la première application qui va permettre d'apprendre les bases XML, EditText, Linear Layout, Button, TextView.
Dans ce tuto, on va développer une première application assez simple. Ce tuto va permettre de découvrir des composants graphiques (Textfield, EditText et Bouton).
Condition préalable :
Eclipse et le SDK d'installer et fonctionnelle.
Un projet crée.
Propriété de ce projet :
- Nom : Hello prenom
- Activity : prenom
- Target : android 2.1
- Package : com.androiddev.prenom
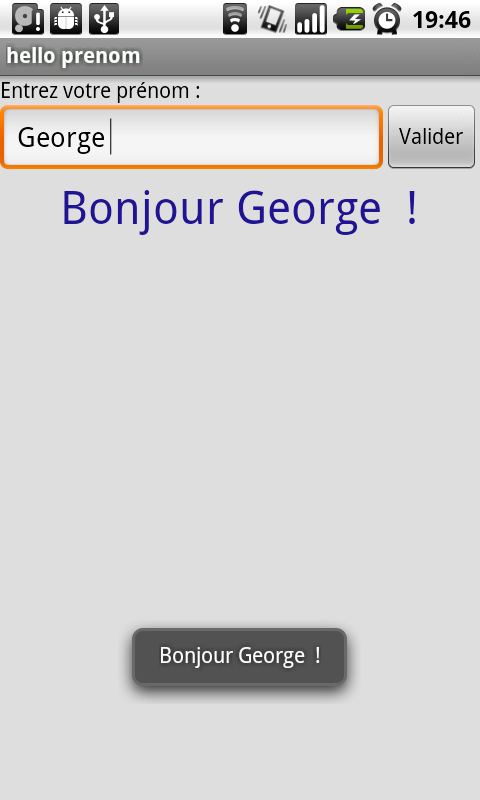
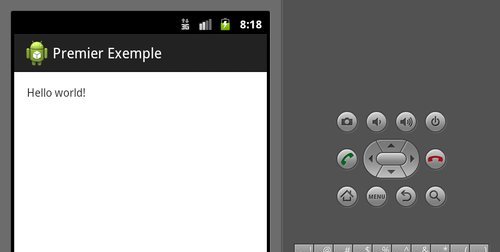
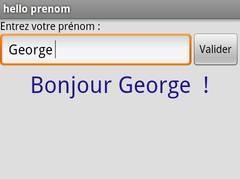
Dans ce tuto, on va développer une première application assez simple. Ce tuto va permettre de découvrir des composants graphiques (Textfield, EditText et Bouton). Un aperçu du résultat que l'on souhaite avoir :
- Cette application contient tout d'abord une phrase dans le Textfield « Entrez votre prénom ».
- Ensuite, elle possède un EditText, c'est ici qu'on donne le prénom.
- Puis lorsque l'on clique sur Valider, on souhaite qu'une phrase apparaisse avec le prénom rentré précédemment.
- De plus, on voudrait, lors du clique sur valider, qu'un message s'affiche avec le prénom qui a été rentré.
XML
On va tout d'abord réaliser l'interface graphique de l'appli.
Dans le dossier res/values on va créer tout les paramètres de notre interface : couleurs, dimension, chaîne de caractères.
Chaînes de caractères
On va modifier le fichier strings.xml, pour on double clique sur lui. On va supprimer toutes les chaînes déjà existantes, pour cela on clique sur les chaînes (« app_name », ...) et on clique sur « Remove ».
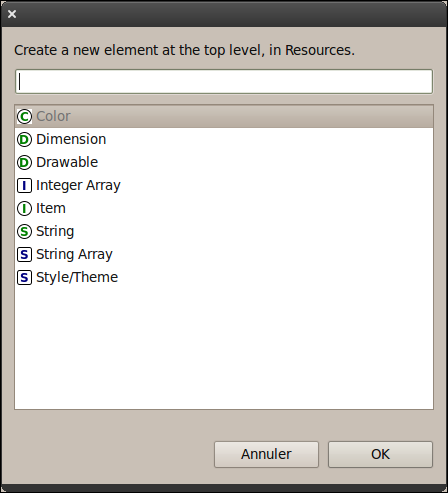
Maintenant qu'elles ont étés toutes supprimés on va pouvoir crée celle que l'on souhaite. On clique sur « add » :
Puis on choisit le type de variable « String » :
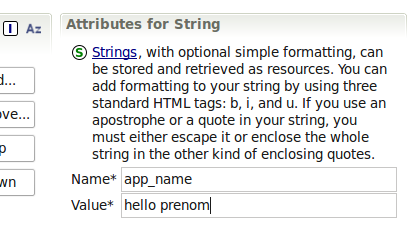
Après avoir cliqué sur « OK », la partie droit s'affiche et nous demande un nom pour cette variable et une valeur :
On entre le nom « app_name » et la valeur « hello prenom » pour la phrase qui s'affichera tout en haut de notre application (Attention : cette variable doit absolument exister dans n'importe quel projet Android) :
On crée ensuite trois autres variables « String » pour compléter l'interface, voici les paramètres a rentré :
La première qui correspond au label de notre « edittext » :
Nom : « prenom » → valeur : « Entrez votre prénom : »
La deuxième qui correspond au texte dans l' « edittext », qui indique à l'utilisateur d'inscrire leur prénom ici :
Nom : « prenomHint » → Valeur : « Tapez votre prénom ... »
Un troisième qui correspond au texte à l'intérieur du bouton :
Nom : « bouton » → Valeur : « Valider »
Voilà pour les chaînes de caractères de notre interface, on va maintenant s'occuper des couleurs de notre appli.
Couleurs
Toujours dans le dossier /res/values, on crée un ficher « couleur.xml ».
A l'intérieur on va crée 3 couleurs :
Donc on clique comme tout à l'heure sur « add » :
Ensuite on choisit le type « Color » :
Puis on va compléter les paramètres :
Nom : « couleurMessage » → Valeur : « #221596 »
En valeur, on renseigne la couleur en hexadécimale. Pour trouver les valeurs correspondantes on peut utiliser ce site : http://www.jokconcept.net/codes-couleurs-hexdecimal.php et descendre en bas.
Puis les deux autres :
Nom : « couleurTitre » → Valeur : #000000
Pour le fond de notre application :
Nom : « couleurFond » → Valeur : #DDDDDD
Dimension
Ensuite on va s'occuper de la dimension du texte qui s'affiche en bleu. Donc on crée un fichier dans /res/values qui s'appelle « dimension.xml ».
On crée une variable de type « Dimension » :
Nom : « dimMessage» → Valeur : 30px
Interface
Maintenant on va créer l'interface de notre application en utilisant les variables qu'on a créés précédemment.
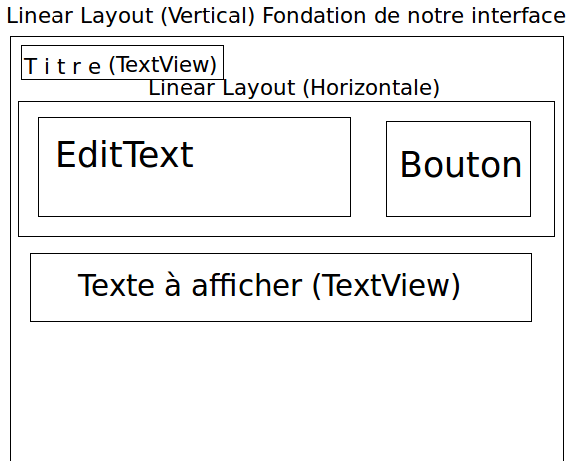
Avec ce schéma, on comprendra comment fonctionne la création d'interface en XML :
- On a tout d'abord un Linear Layout vertical qui contiendra touts les autres composants.
- Dans celui-ci on insère tout d'abord un « TextView » qui affichera :
- Puis on insère un Linear Layout Horizontale qui contiendra notre EditText (ou l'utilisateur entrera son prénom) et le bouton.
- Et enfin on insère le TextView qui affichera le prénom.
Avec cette liste on sait comment sera organisé notre code XML. On ouvre le fichier qui est dans /res/layout nommé main.xml.
Linear Layout Vertical
De base le Linear Layout qui contient l'interface est déjà créé, on ajoutera juste la couleur de fond :
La ligne ajoutée :
- « android:background » est la propriété de l'arrière plan du Linear Layout.
- « @color » est le type de variable qu'on va assigner à l'arrière plan.
- « couleurFond » est la variable qu'on a créé précédemment qui contient la couleur de fond.
TextView
Ensuite on place le TextView qui contiendra le titre :
Explication :
On créé un « TextView » avec cette balise :
On lui donne aussi un identifiant unique avec lequel on l’appellera dans la partie java
La variable est de type « @+id » et possède comme nom « TextViewPrenom »
Ensuite on lui donne des dimensions :
Largeur :
Avec « fill_parent », le TextView prend toute la place disponible en largeur.
Longueur :
Avec « wrap_content », le TextView prend seulement la place qu'il a besoin.
On lui affecte ensuite le texte qu'on a entré tout à l'heure dans la variable Prenom :
C'est toujours le même système : On donne le type et après le / le nom de la variable créé.
Puis on lui donne la couleur qu'on a créé :
Linear Layout Horizontale
On lui donne l'orientation horizontale :
Et on lui donne aussi des dimensions :
EditText
A l'intérieur de celui-ci on insère l'EditText, là où l'utilisateur rentre son prénom :
C'est le même principe que la TextView. On lui donne un identifiant « EditTextPrenom » :
Puis des dimensions.
On lui donne aussi une priorité par rapport au bouton qu'on va ajouter après. L'EditText et le bouton étant sur la même ligne, on attribue un poids prioritaire a l'EditText, pour qu'il prenne plus de la moitié de l'écran :
Ensuite on le positionne en bas du Linear Layout :
Et on lui affiche une phrase par défaut (« Tapez votre prénom ... ») dont on a créé la valeur plus tôt :
Bouton
Pour le composant Button on retrouve le même principe :
Assignation d'un ID :
Des dimensions :
Et un texte sur le bouton qu'on a créé précédemment (« Valider ») :
TextView prénom
Après avoir fermé le Linear Layout horizontal :
On ajout le TextView qui va afficher le prénom qu'on aura rentré dans l'EditText lorsqu'on aura cliqué sur le bouton.
C'est toujours le même procédé :
Un ID :
Une dimension :
On le positionne au centre :
Ici on applique une dimension en utilisant la variable qu'on a créé précédemment (30px) :
Et on donne une couleur au texte qui s'affiche (« #221596 ») :
Et enfin, la dernière ligne doit fermer le Linear Layout Vertical.
Dans cette partie XML, on a vu comment créé des variables (dimensions, textes, couleur) dans « res/values » et comment créé l'interface principal de notre application (le fichier main.xml dans « res/layout ») à l'aide de LinearLayout et d'autre composant utilisateur (bouton, EditText, TextView).
Main.xml :