
Ajouter un Menu a son application Android - Partie 1 (XML)
Ce tuto va nous apprendre comment ajouter un menu accessible avec la touche « Menu » et utiliser un icone officiel en XML.
Contrairement a d’autre OS mobile, Android gère l’appuie sur certaine touche physique. Ce qui permet d’afficher le strict nécessaire à l’écran.
Dans ce tuto on va apprendre à gérer l’appuie sur la touche physique « Menu ».
Les paramètres du projet :
- Name : menu
- Package : com.androiddev.menu
- Activity : menu
Voici l'application que nous allons réaliser :
Tout d’abord une interface minimaliste nous indiquant d’appuyer sur la touche « Menu ».
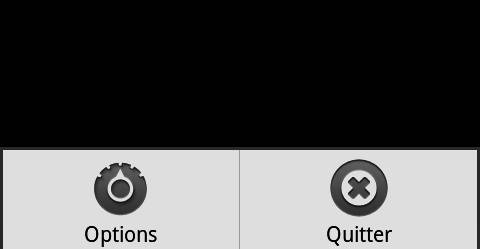
Lors du clic sur la touche « Menu », on voudrait que ses deux options apparaissent. Ainsi que le texte affiche « Menu »
Ensuite si on appuie sur « quitter », l’appli doit se fermé. Si on clique sur « Options », on veut qu’un autre menu s’affiche. Ainsi que le texte affiche le texte du bouton sur lequel on a appuyé « Stats ou Favoris ».
Parti 1 : XML
On va commencer par la partie XML.
String
Tout d’abord on va créer une chaine de caractère comme on a vu dans le tuto « Première application partie 1 : XML ».
On la créer dans le fichier « res/values/strings.xml ».
Ici on ajoute une variable de type « String » :
Nom -> « intro »
Valeur -> « Appuyer sur Menu »
Cette chaine de caractère servira à la phrase présente au milieu de l’appli :
Interface
Dans cette partie, vu la simplicité de l’interface, il nous suffira de centré la phrase précédente horizontalement et verticalement. Et donner la couleur a cette phrase.
Tout d’abord ouvrons le fichier « /res/layout/main.xml ».
Une textview doit être déjà crée, remplaçons là par la suivante :
Explication :
On lui affecte un Id :
Pour les dimensions (fill_parent : le TextView prendra toute la place disponible) :
L’alignement (on le centre horizontalement et verticalement) :
On lui assigne le texte qu’on a crée plus tôt dans le tuto :
Et enfin on attribue une couleur et une taille a la textView :
Menu
Maintenant on va créer un fichier XML qui définit l’interface du menu.
Dans le dossier « /res », il faut créer un dossier « menu ». Puis dans ce dossier on créer un fichier « option.xml ». Ce qui devrait donner l’arborescence suivante : « /res/menu/option.xml »
Dans ce fichier on colle le code suivant :
Explication :
On crée d’abord le menu :
Dans celui-ci, on créé deux « item », c’est les options « Options » et « Quitter »
On crée le premier (Options) :
C'est simple :
On lui affecte un id :
android:id="@+id/option"
- Un titre :
android:title="Options"
- Et un icône :
android:icon="@android:drawable/ic_menu_preferences"
L’icône :
La valeur : « @android:drawable/ic_menu_preferences », correspond à l’icône préférence d’android.
Comment le savoir ?
Une seule solution, aller sur ce lien et trouver l’icône correspondant a celui que vous cherchez. Cela permet d’utiliser les icones officiels d’Android.
On ajoute l’icône comme ceci : android:icon="@android:drawable/<nom_icone>"
Et <nom_icone> correspond au nom de l’icône récupérer dans le site précédent.
Dans ce premier item, on crée le sous-menu qui contient les options « Stats et Favoris ».
On ajoute ceci :
Dans le sous-menu, on crée aussi deux items (Stats et Favoris) :
Pour les créés il suffit de leur affecté un ID et un Nom.
A la suite de l’item « Options », on crée l’item « Quitter » :
Il se crée comme le précédent (« Options ») :
- Un ID
- Un nom
- Un icône (facultatif)