
Première liste Todo - Partie 1 (XML)
Dans cette partie du tuto, on va mettre en place l'interface de notre première liste Todo : layout, editText, button et listView.
Dans cette partie du tuto, on va mettre en place l'interface de notre première liste Todo : layout, editText, button et listView.
Les paramètres du projet :
- Name : todo
- Package : com.androiddev.todo
- Activity : TodoListActivity
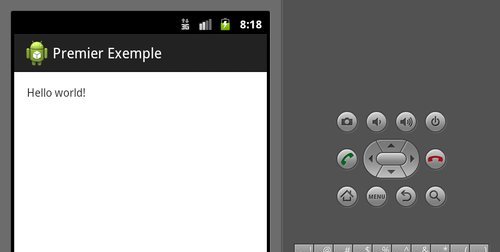
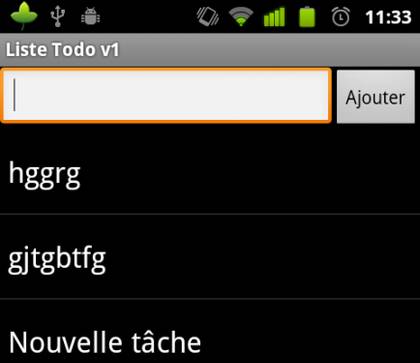
Voici l'application que nous allons réaliser :
Cette application possèdera un champ texte, un bouton et une liste. Lors de l'appui sur le bouton ajouter, on ajoute le texte rentrer dans la liste.
Main.xml
Dans /res/layout
Tout d'abord nous allons metttre en place l'interface.
Linear Layout
Le Layout vertical de base :
Nous allons ajouter un autre Linear Layout dans le celui précedemment créé mais en horizontale qui contiendra notre editText et notre bouton :
Widget
Maintenant on va placer nos composants utilisateurs (editText, button et Listview) aussi appelé widget.
Les deux composants suivants dans la linear layout horizontale :
EditText
Explication :
- android:id : fixe l'id du composant.
- android:layout_width="fill_parent" : On fixe la largeur du composant (ici il prendra toute la place disponible)
- android:layout_height="wrap_content" : On fixe la hauteur du composant (ici il prendra seulement la place qu'il a besoin)
- android:text="Nouvelle tâche" : On lui donne une valeur par défaut
- android:layout_weight="1" : On lui donne un "poids" (il sera prioritaire sur la largeur par rapport au bouton (au lieu de faire 50/50 avec le bouton en largeur, le bouton prendra seulement la place nécessaire et le reste sera à l'editText)
Button
Explication :
- android:id : fixe l'id du composant.
- android:layout_width="wrap_content" : On fixe la largeur du composant (ici il prendra seulement la place qu'il a besoin)
- android:layout_height="wrap_content" : On fixe la hauteur du composant (ici il prendra seulement la place qu'il a besoin)
- android:text="@string/textButton" : On lui donne une valeur par défaut qui sera une variable XML que l'on créera plus tard.
Listview
Cette liste ne sera pas dans la linear layout horizontale mais à la suite de celle ci.
Pas de besoin de précision ^^
strings.xml
Dans /res/values
Dans l'onglet strings.xml :
On crée les deux string nécessaires :
La première est le nom de l'application et la deuxième est le texte du boutton.
On a finit la parti XML, maintenant un petit récapitulatif :
main.xml
strings.xml
Pour voir la suite concernant la partie JAVA : Première liste Todo - Partie 2 (JAVA)